A Pure CSS Bouncing Ball - CSS Reset
Por um escritor misterioso
Descrição
We're going to create a ball that bounces infinitely - seemingly randomly - in its container. What's the big whoop about that? We'll do it entirely with CSS.

Pure CSS bouncy balls loader animation effect Example

Cool CSS Animation Examples You Can Use Too

Simple Registration Form using HTML and CSS only. Follow and like
The Best 100 CSS Loaders to Choose from For Your Website

A Collection of Pure CSS Animation Snippets & Demos

Pure CSS Bouncing Ball Animation 02

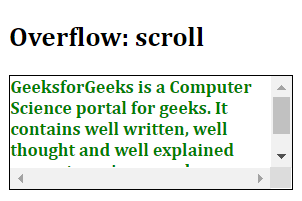
What is the difference between overflow: auto and overflow: scroll

Bouncing Ball With CSS - DEV Community

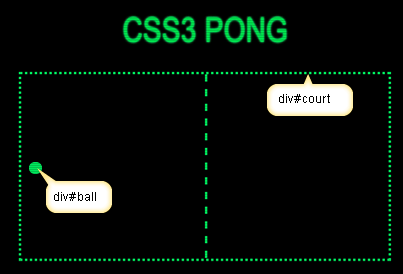
CSS3 Pong: Insane Things to do with CSS

Browse thousands of Css Animation images for design inspiration

The Ultimate Guide to Animations in CSS

Bouncing Ball With CSS - DEV Community
de
por adulto (o preço varia de acordo com o tamanho do grupo)