css - How to invert colors in background image of a HTML element
Por um escritor misterioso
Descrição
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

Methods for Contrasting Text Against Backgrounds

Mix blend mode to change color of text

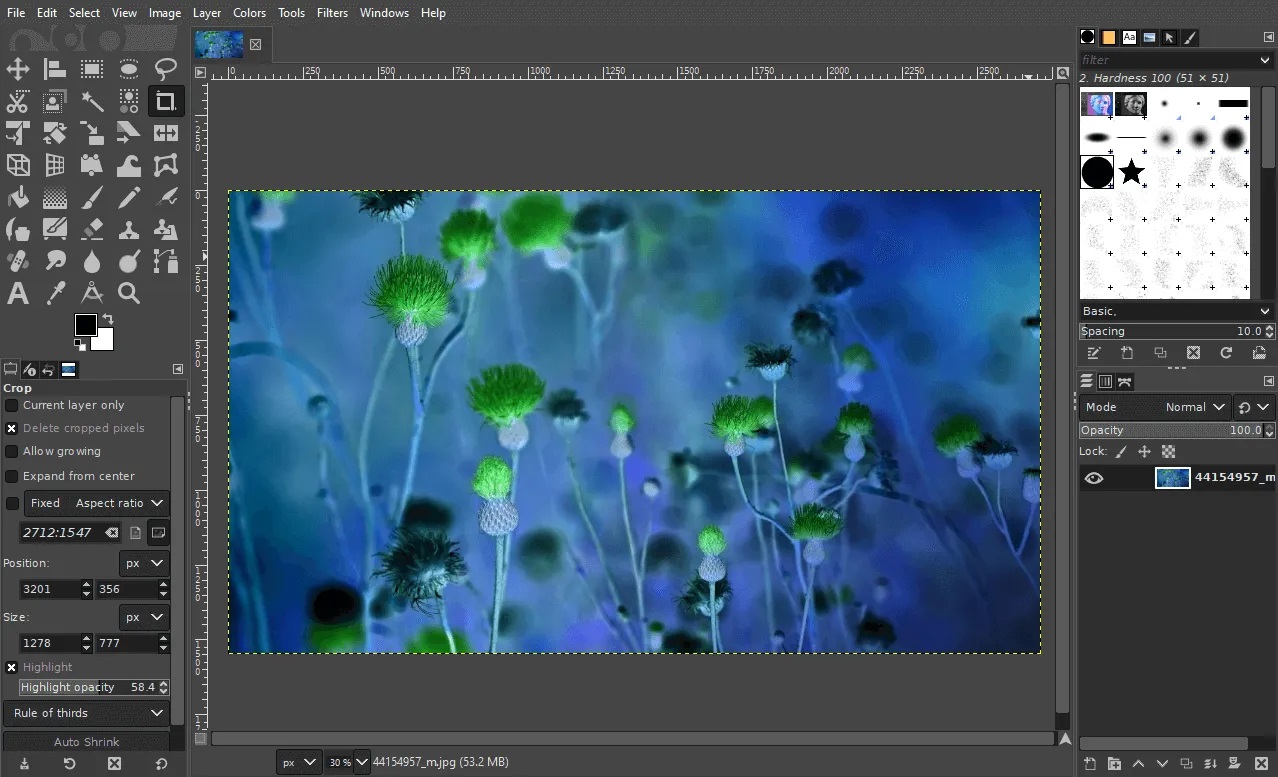
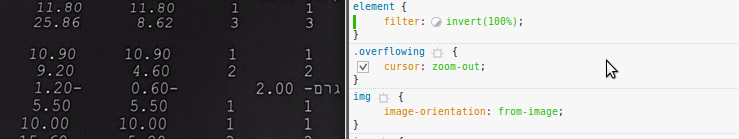
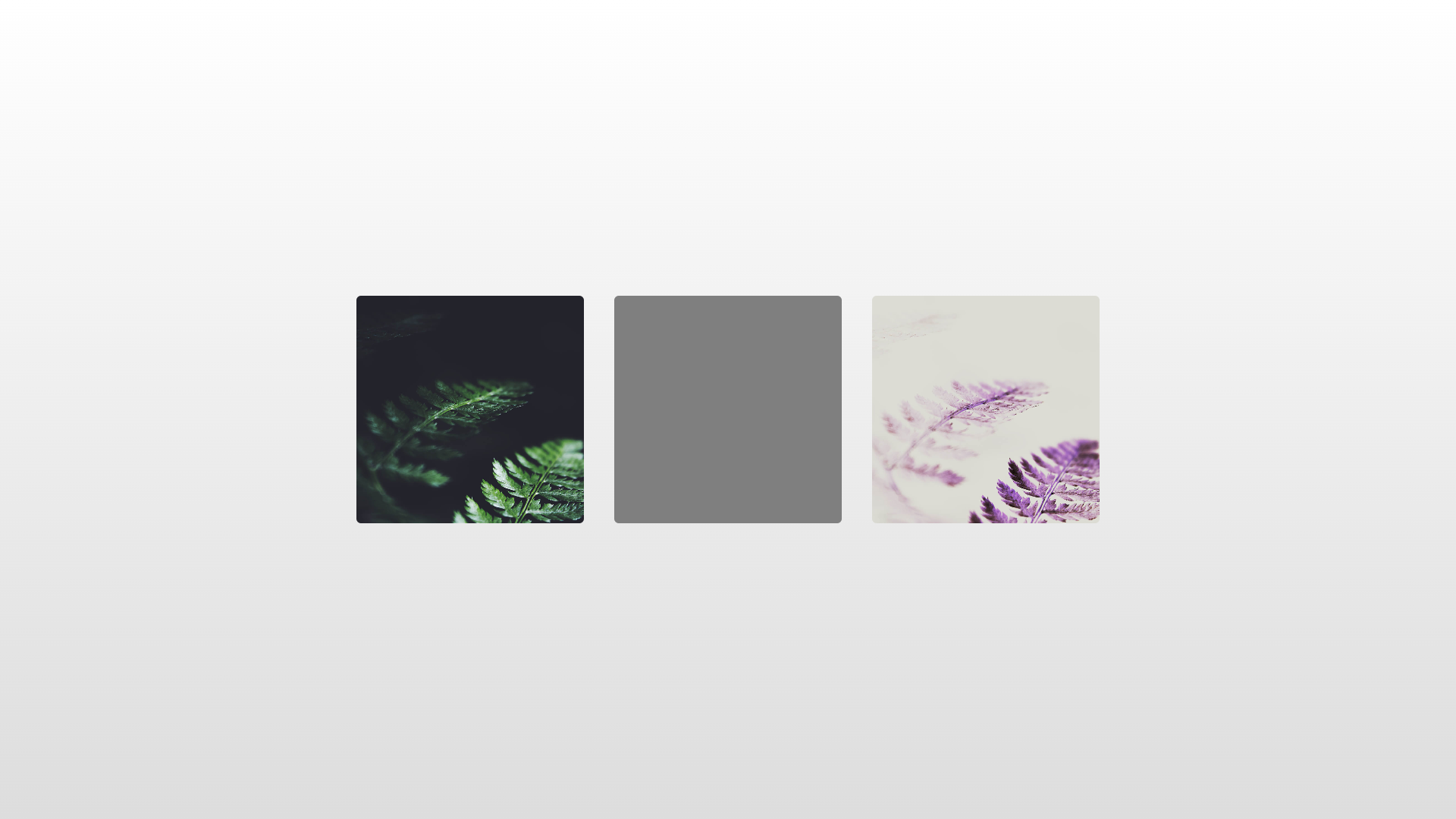
Invert colors of image for greater visibility with filter css property

Methods for Contrasting Text Against Backgrounds

filter - CSS: Cascading Style Sheets

CSS invert() Filter Function - AppCode

Applying color to HTML elements using CSS - CSS: Cascading Style Sheets

jQuery Plugin To Change Text Color Based On Background Image - invertImgText.js

How to Invert Color using CSS Filter

Website background won't change color - HTML-CSS - The freeCodeCamp Forum

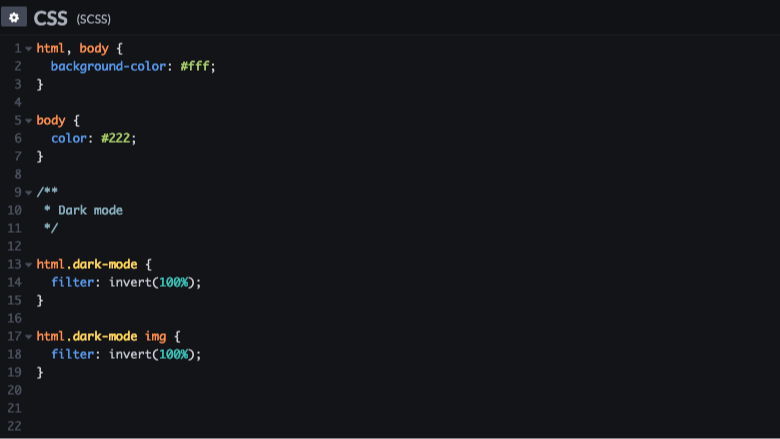
Dark mode with filter: invert(100%)

Invert colours to create intriguing effects

How to change background color in CSS - javatpoint
Instant Dark Mode
de
por adulto (o preço varia de acordo com o tamanho do grupo)